티스토리 뷰
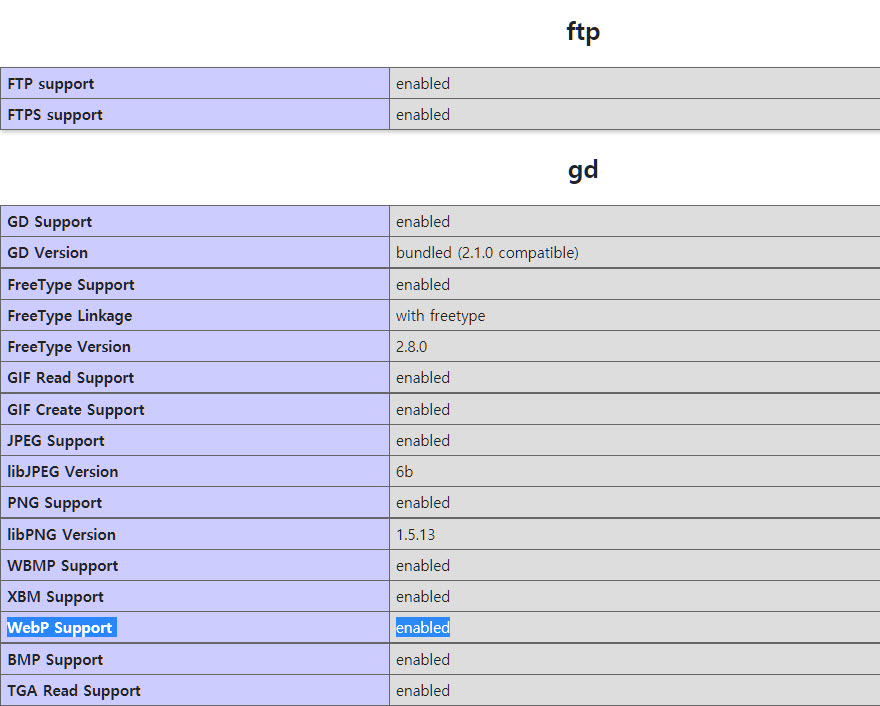
<?php echo phpinfo(); ?> 를 통해서 webp 모듈이 설치되었는지 확인하고,

설치 안된경우에는 웹호스팅 업체에 설치를 요청하세요
2021-05-18 13:48
. 처음 작성
2021.05.20 15:54
. 첨부파일에 webp 이미지 등록시 삭제되는 문제 해결
. 갤러리 스킨에서의 썸네일 생성이 안됨 ... 해결방법을 찾는중 ...
2021-05-21 04:06
. /config.php 수정
. /lib/thumbnail.lib.php 수정
2021-05-21 11:04
. /lib/thumnail.lib.php 수정
2021-...
. 썸네일 생성 미해결상태입니다
. 그외 본문에서 webp 이미지 보는 것은 정상 작동합니다
2021.07.19
. 그누보드 5.4.11 에서 webp 공식 적용
1. 환경설정 > 기본환경설정 > 이미지 업로드 확장자
gif|jpg|jpeg|png
를 아래와 같이 변경
gif|jpg|jpeg|png|webp
2-1. 그누보드 / config.php ( 그누보드 5.4.5.4 기준 205 줄 )
// 썸네일 jpg Quality 설정
define('G5_THUMB_JPG_QUALITY', 90);
를 아래에 내용 추가
// 썸네일 webp Quality 설정
define('G5_THUMB_WEBP_QUALITY', 90);2-2. 그누보드 / config.php ( 그누보드 5.4.5.11 기준 마지막줄 추가 ) <<== 2021-07-21 삭제 ==>>define('G5_IMAGE_EXTENSIONS', array(1=>'gif', 2=>'jpg', 3=>'png', 18=>'webp'));
3. 그누보드 / adm / member_form.php ( 그누보드 5.4.5.4 기준 506 줄 )
if (!f.mb_icon.value.match(/\.(gif|jpe?g|png)$/i) && f.mb_icon.value) {
alert('아이콘은 이미지 파일만 가능합니다.');
return false;
}
if (!f.mb_img.value.match(/\.(gif|jpe?g|png)$/i) && f.mb_img.value) {
alert('회원이미지는 이미지 파일만 가능합니다.');
를 아래와 같이 변경
if (!f.mb_icon.value.match(/\.(gif|jpe?g|png|webp)$/i) && f.mb_icon.value) { // WebP 추가
alert('아이콘은 이미지 파일만 가능합니다.');
return false;
}
if (!f.mb_img.value.match(/\.(gif|jpe?g|png|webp)$/i) && f.mb_img.value) { // WebP 추가
alert('회원이미지는 이미지 파일만 가능합니다.');
4-1. 그누보드 / adm / member_form_update.php ( 그누보드 5.4.5.4 기준 184 줄 )
$image_regex = "/(\.(gif|jpe?g|png))$/i";
를 아래와 같이 변경
$image_regex = "/(\.(gif|jpe?g|png|webp))$/i"; // WebP 추가
4-2. 그누보드 / adm / member_form_update.php ( 그누보드 5.4.5.4 기준 206 줄 )
if($size[2] === 2 || $size[2] === 3) {
를 아래와 같이 변경
if($size[2] === 2 || $size[2] === 3 || $size[2] === 18) { // WebP 추가
5. 영카트 / adm / shop_admin / bannerformupdate.php ( 영카트 5.4.5.4 기준 38 줄 )
if( !preg_match('/\.(gif|jpe?g|bmp|png)$/i', $bn_bimg_name) ){
alert("이미지 파일만 업로드 할수 있습니다.");
}
$timg = @getimagesize($bn_bimg);
if ($timg['2'] < 1 || $timg['2'] > 16){
를 아래와 같이 변경
if( !preg_match('/\.(gif|jpe?g|bmp|webp)$/i', $bn_bimg_name) ){ // WebP 추가
alert("이미지 파일만 업로드 할수 있습니다.");
}
$timg = @getimagesize($bn_bimg);
if ($timg['2'] < 1 || $timg['2'] > 18){ // WebP 추가
6. 그누보드 / bbs / qawrite_update.php ( 그누보드 5.4.5.4 기준 200 줄 )
if ($timg['2'] < 1 || $timg['2'] > 16)
를 아래와 같이 변경
if ($timg['2'] < 1 || $timg['2'] > 18)
7-1. 그누보드 / bbs / register_form_update.php ( 그누보드 5.4.5.4 기준 379 줄 )
$image_regex = "/(\.(gif|jpe?g|png))$/i";
를 아래와 같이 변경
$image_regex = "/(\.(gif|jpe?g|png|webp))$/i"; // WebP 추가
7-2. 그누보드 / bbs / register_form_update.php ( 그누보드 5.4.5.4 기준 398 줄 )
if (!($size[2] === 1 || $size[2] === 2 || $size[2] === 3)) { // jpg, gif, png 파일이 아니면 올라간 이미지를 삭제한다.
@unlink($dest_path);
} else if ($size[0] > $config['cf_member_icon_width'] || $size[1] > $config['cf_member_icon_height']) {
$thumb = null;
if($size[2] === 2 || $size[2] === 3) {
//jpg 또는 png 파일 적용
를 아래와 같이 변경
if (!($size[2] === 1 || $size[2] === 2 || $size[2] === 3 || $size[2] === 18)) { // jpg, gif, png, webp 파일이 아니면 올라간 이미지를 삭제한다. // WebP 수정
@unlink($dest_path);
} else if ($size[0] > $config['cf_member_icon_width'] || $size[1] > $config['cf_member_icon_height']) {
$thumb = null;
if($size[2] === 2 || $size[2] === 3 || $size[2] === 18) { // WebP 추가
//jpg 또는 png , webp 파일 적용
7-3. 그누보드 / bbs / register_form_update.php ( 그누보드 5.4.5.4 기준 456 줄 )
if (!($size[2] === 1 || $size[2] === 2 || $size[2] === 3)) { // gif jpg png 파일이 아니면 올라간 이미지를 삭제한다.
@unlink($dest_path);
} else if ($size[0] > $config['cf_member_img_width'] || $size[1] > $config['cf_member_img_height']) {
$thumb = null;
if($size[2] === 2 || $size[2] === 3) {
//jpg 또는 png 파일 적용
를 아래와 같이 변경
if (!($size[2] === 1 || $size[2] === 2 || $size[2] === 3 || $size[2] === 18)) { // gif jpg png webp 파일이 아니면 올라간 이미지를 삭제한다. // WebP 추가
@unlink($dest_path);
} else if ($size[0] > $config['cf_member_img_width'] || $size[1] > $config['cf_member_img_height']) {
$thumb = null;
if($size[2] === 2 || $size[2] === 3 || $size[2] === 18) { // WebP 추가
//jpg 또는 png , webp 파일 적용 // WebP 추가
8. 그누보드 / bbs / view_image.php ( 그누보드 5.4.5.4 기준 15 줄 )
if ( ! preg_match('/(jpg|jpeg|png|gif|bmp)$/i', $extension) ){
를 아래와 같이 변경
if ( ! preg_match('/(jpg|jpeg|png|gif|bmp|webp)$/i', $extension) ){
9. 그누보드 / bbs / write_update.php ( 그누보드 5.4.5.4 기준 535 줄 )
if ($timg['2'] < 1 || $timg['2'] > 16)
를 아래와 같이 변경
if ($timg['2'] < 1 || $timg['2'] > 18)
10-1. 그누보드 / install / install_db.php ( 그누보드 5.4.5.4 기준 174 줄 )
cf_image_extension = 'gif|jpg|jpeg|png',
를 아래와 같이 변경
cf_image_extension = 'gif|jpg|jpeg|png|webp',
10-2. 영카트 / install / install_db.php ( 영카트 5.4.5.4 기준 200 줄 )
cf_image_extension = 'gif|jpg|jpeg|png',
를 아래와 같이 변경
cf_image_extension = 'gif|jpg|jpeg|png|webp',
11. 그누보드 / js / wrest.js ( 그누보드 5.4.5.4 기준 226 줄 )
var pattern = /\.(gif|jpg|png)$/i; // jpeg 는 제외
if(!pattern.test(fld.value)){
if(wrestFld == null){
wrestMsg = wrestItemname(fld)+" : 이미지 파일이 아닙니다.\n.gif .jpg .png 파일만 가능합니다.\n";
를 아래와 같이 변경
var pattern = /\.(gif|jpg|png|webp)$/i; // jpeg 는 제외 // webp 수정
if(!pattern.test(fld.value)){
if(wrestFld == null){
wrestMsg = wrestItemname(fld)+" : 이미지 파일이 아닙니다.\n.gif .jpg .png .webp 파일만 가능합니다.\n"; // WebP 수정
12. 그누보드 / lib / common.lib.php ( 그누보드 5.4.5.4 기준 3851 줄 / 영카트 5.4.5.4 기준 3866 줄 )
if($extension && preg_match('/(jpg|jpeg|png|gif|bmp|conf|php\-x)$/i', $extension)) {
를 아래와 같이 변경
if($extension && preg_match('/(jpg|jpeg|png|gif|bmp|webp|conf|php\-x)$/i', $extension)) { // WebP 수정
13. 그누보드 / lib / get_data.lib.php ( 그누보드 5.4.5.4 기준 297 줄 )
return get_board_file_db($bo_table, $wr_id, 'bf_file, bf_content', "and bf_type between '1' and '3'", true);
를 아래와 같이 변경
return get_board_file_db($bo_table, $wr_id, 'bf_file, bf_content', "and bf_type in (1, 2, 3, 18) ", true);
14. 그누보드 / lib / latest.lib.php ( 그누보드 5.4.5.4 기준 73 줄 )
$list[$i]['first_file_thumb'] = (isset($row['wr_file']) && $row['wr_file']) ? get_board_file_db($bo_table, $row['wr_id'], 'bf_file, bf_content', "and bf_type between '1' and '3'", true) : array('bf_file'=>'', 'bf_content'=>'');
를 아래와 같이 변경
$list[$i]['first_file_thumb'] = (isset($row['wr_file']) && $row['wr_file']) ? get_board_file_db($bo_table, $row['wr_id'], 'bf_file, bf_content', "and bf_type in (1, 2, 3, 18) ", true) : array('bf_file'=>'', 'bf_content'=>'');
15. 영카트 / lib / shop.lib.php ( 영카트 5.4.5.4 기준 654 줄 )
if (!preg_match('/\.(gif|jpe?g|png)$/i', $filename))
를 아래와 같이 변경
if (!preg_match('/\.(gif|jpe?g|png|webp)$/i', $filename)) // WebP 수정
16-1. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.4 기준 88 줄 )
if( preg_match('/(\.jpg|\.jpeg|\.gif|\.png|\.bmp)$/i', $file['file']) && $contents = run_replace('get_file_thumbnail_tags', '', $file) ){
를 아래와 같이 변경
if( preg_match('/(\.jpg|\.jpeg|\.gif|\.png|\.bmp|\.webp)$/i', $file['file']) && $contents = run_replace('get_file_thumbnail_tags', '', $file) ){
16-2-1. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.1 기준 229 줄 )
$size = @getimagesize($source_file);
if($size[2] < 1 || $size[2] > 3) // gif, jpg, png 에 대해서만 적용
를 아래와 같이 변경
$size = @getimagesize($source_file);
if(!($size[2] == 1 || $size[2] == 2 || $size[2] == 3 || $size[2] == 18)) // gif, jpg, png .webp 에 대해서만 적용 // WebP 추가
16-2-1. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.1 기준 140줄 )
if(empty($size))
continue;
// jpg 이면 exif 체크
if($size[2] == 2 && function_exists('exif_read_data')) {
를 아래와 같이 변경
if(empty($size))
continue;
$file_ext = $extensions[$size[2]];
if (!$file_ext) continue;
// jpg 이면 exif 체크
if( $file_ext === 'jpg' && function_exists('exif_read_data')) {
16-2-2. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.4 기준 229 줄 )
$size = @getimagesize($source_file);
if(!isset($size[2]) || $size[2] < 1 || $size[2] > 3) // gif, jpg, png 에 대해서만 적용
를 아래와 같이 변경
$size = @getimagesize($source_file);
if(!isset($size[2]) || !($size[2] == 1 || $size[2] == 2 || $size[2] == 3 || $size[2] == 18)) // gif, jpg, png .webp 에 대해서만 적용 // WebP 추가
16-3. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.4 기준 248 줄 )
$ext = array(1 => 'gif', 2 => 'jpg', 3 => 'png');
를 아래와 같이 변경
$ext = array(1 => 'gif', 2 => 'jpg', 3 => 'png', 18 => 'webp'); // WebP 추가
16-4. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.4 기준 301 줄 )
} else if ($size[2] == 3) {
$src = @imagecreatefrompng($source_file);
@imagealphablending($src, true);
의 아래에 내용 추가
} else if ($size[2] == 18) { // WebP 추가
//$src = @imagecreatefromwebp($source_file);
16-5. 그누보드 / lib / thumbnail.lib.php ( 그누보드 5.4.5.4 기준 507 줄 )
} else if($size[2] == 3) {
if(!defined('G5_THUMB_PNG_COMPRESS'))
$png_compress = 5;
else
$png_compress = G5_THUMB_PNG_COMPRESS;
imagepng($dst, $thumb_file, $png_compress);
의 아래에 내용 추가
} else if($size[2] == 18) { // WebP 추가
if(!defined('G5_THUMB_WEBP_QUALITY'))
$webp_quality = 90;
else
$webp_quality = G5_THUMB_WEBP_QUALITY;
imagewebp($dst, $thumb_file, $webp_quality);
} else {
17. 그누보드 / plugin / PHPMailer / class.phpmailer.php ( 그누보드 5.4.5.4 기준 3611 줄 )
'png' => 'image/png',
의 아래에 내용 추가
'webp' => 'image/webp',
18-1. 그누보드 / plugin / social / includes / functions.php ( 그누보드 5.4.5.4 기준 665 줄 )
} else if($ext == 3) {
$image = imagecreatefrompng($file_url);
} else {
의 아래에 내용 추가
} else if($ext == 18) { // WebP 추가
$image = imagecreatefromwebp($file_url);
} else {
18-2. 그누보드 / plugin / social / includes / functions.php ( 그누보드 5.4.5.4 기준 680 줄 )
case '3':
imagepng($tmp, $path, 0);
break;
의 아래에 내용 추가
case '18': // WebP 추가
imagewebp($tmp, $path, 100);
break;
19-1. 영카트 / shop / itemqaformupdate.php ( 영카트 5.4.5.4 기준 100 줄 )
if( preg_match('/(gif|jpe?g|bmp|png)$/i', strtolower(end(explode('.', $data_path))) ) ){
를 아래와 같이 변경
if( preg_match('/(gif|jpe?g|bmp|png|webp)$/i', strtolower(end(explode('.', $data_path))) ) ){ // WebP 추가
19-2. 영카트 / shop / itemqaformupdate.php ( 영카트 5.4.5.4 기준 120 줄 )
if( preg_match('/(gif|jpe?g|bmp|png)$/i', strtolower(end(explode('.', $data_path))) ) ){
를 아래와 같이 변경
if( preg_match('/(gif|jpe?g|bmp|png|webp)$/i', strtolower(end(explode('.', $data_path))) ) ){ // WebP 추가
20. 영카트 / shop / itemuseformupdate.php ( 영카트 5.4.5.4 기준 110 줄 )
if( preg_match('/(gif|jpe?g|bmp|png)$/i', strtolower(end(explode('.', $data_path))) ) ){
를 아래와 같이 변경
if( preg_match('/(gif|jpe?g|bmp|png|webp)$/i', strtolower(end(explode('.', $data_path))) ) ){ // WebP 추가
21-1. 그누보드 / mobile / skin / member / 스킨 / register_form.skin.php ( 그누보드 5.4.5.4 기준 430 줄 )
if (f.mb_icon.value) {
if (!f.mb_icon.value.toLowerCase().match(/.(gif|jpe?g|png)$/i)) {
를 아래와 같이 변경
if (f.mb_icon.value) {
if (!f.mb_img.value.toLowerCase().match(/.(gif|jpe?g|png|webp)$/i)) { // WebP 추가
21-2. 그누보드 / mobile / skin / member / 스킨 / register_form.skin.php ( 그누보드 5.4.5.4 기준 440 줄 )
if (f.mb_img.value) {
if (!f.mb_img.value.toLowerCase().match(/.(gif|jpe?g|png)$/i)) {
를 아래와 같이 변경
if (f.mb_img.value) {
if (!f.mb_img.value.toLowerCase().match(/.(gif|jpe?g|png|webp)$/i)) { // WebP 추가
22-1. 그누보드 / skin / member / 스킨 / register_form.skin.php ( 그누보드 5.4.5.4 기준 432 줄 )
if (f.mb_icon.value) {
if (!f.mb_icon.value.toLowerCase().match(/.(gif|jpe?g|png)$/i)) {
를 아래와 같이 변경
if (f.mb_icon.value) {
if (!f.mb_img.value.toLowerCase().match(/.(gif|jpe?g|png|webp)$/i)) { // WebP 추가
22-2. 그누보드 / skin / member / 스킨 / register_form.skin.php ( 그누보드 5.4.5.4 기준 442 줄 )
if (f.mb_img.value) {
if (!f.mb_img.value.toLowerCase().match(/.(gif|jpe?g|png)$/i)) {
를 아래와 같이 변경
if (f.mb_img.value) {
if (!f.mb_img.value.toLowerCase().match(/.(gif|jpe?g|png|webp)$/i)) { // WebP 추가
'PROGRAMMING' 카테고리의 다른 글
| [JAVA] AWS S3에 파일 업로드하기 (0) | 2023.05.17 |
|---|---|
| [PHP] AWS S3에 파일 업로드하기 (2) | 2023.05.17 |
| [그누보드] FFMPEG 동영상 썸네일 만들기 (0) | 2023.04.02 |
| [그누보드] 자동등록방지 캡차 적용 (1) | 2023.04.02 |
| [그누보드] "정상적으로 로그인하여 접근하시기 바랍니다." (0) | 2023.04.02 |





